38% of your users bounce off when your site takes 5 seconds to load.
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/7776/0*gVzFWUev24WyELfm)
At the end of the day, consumers don’t really care about the code you’ve written; all they care about is the utility they get from the code.
The most crucial aspect of web development is speed and responsiveness.
What’s the benefit of developing a website that takes forever to load?
As per Pingdom, about 10% of the users bounce off when your site takes 2 seconds to load, and this percentage grows rapidly with every second passing by.
Sites that take up to 8 seconds to load will see almost 60% of the users bounce off. These numbers must be raising some questions in your head.
When was the last time you waited 5 seconds for a website to load?
Perhaps we’d be willing to wait a little longer for websites that we trust and use daily but not for the websites that we stumble upon on Google searches.
Testing your website speed and keeping the loading time in mind during development can lead to high organic traction.
There are many tools that can facilitate network & speed testing but in my opinion, there are two free services that are easy to get started with and provides great tools to monitor, debug and test website speed.
1. Chrome DevTools
Chrome DevTools is a free development-centric tool present in the Chrome browser.
It provides developers with network testing capabilities among other relevant tools.
A high-res image may load quickly on your computer but may take time on a 3G phone to load or maybe the device has a good internet connection but the server takes time to send data.
These things can be easily tested via the DevTools.
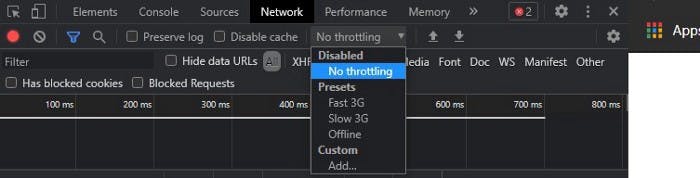
 Source: Author
Source: Author
You can choose between fast and slow 3G as well as the offline mode to test your app.
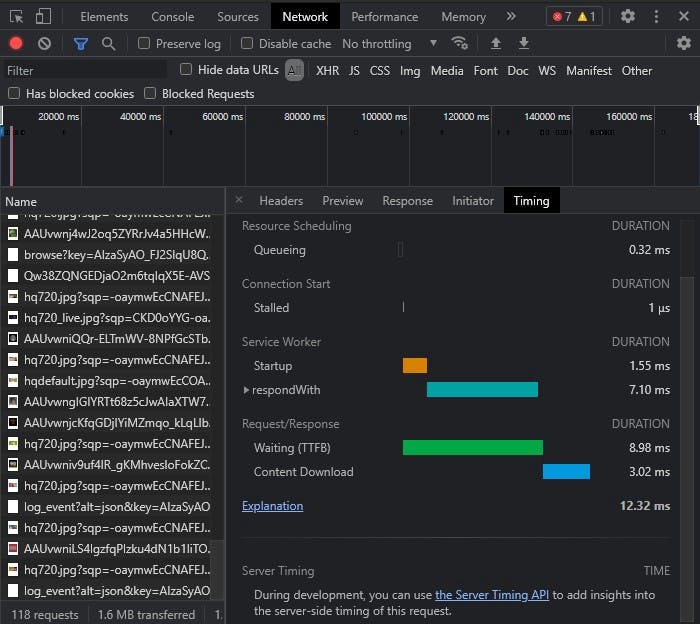
Similarly from the network tab, you can also see the start and end of responses and much more.
 Source: Author
Source: Author
From the image above, you can see the waiting time(the green bar) is 8.98ms whereas the download time is 3.02ms. This means that the server was slow to respond.
You can find explanations of other metrics show here.
This was just a brief overview of some of the testing capabilities provided by DevTools and you can find in-depth guides online.
If you’d like to know more about some of the interesting features of DevTools, then check my recent blog where I discuss DevTools features. 9 Hidden Features of Chrome DevTools Crazy features that most people don’t know about.javascript.plainenglish.io
2. Google Core Vitals
One of the outstanding features of Google Core Vitals is the ability to measure your website performance based on real-world usage.
On a side note, you can find real-world case studies which show just how effective Google Core Vital reports are.
There are three metrics: LCP(Largest Contentful Paint), FID(first input delay) & CLS(Cumulative Layout Shift).
LCP is the time it takes for your website to display the content. In other words, it sees what it’s like for a user to open the site.
FID is the time it takes for your site to respond to user interaction(clicking link, button, etc) whereas CLS(Cumulative Layout Shift) refers to the unexpected layout shifts that happen when the site is loading.
You may have noticed that sometimes when you’re reading a paragraph and suddenly an ad pops up in between the texts and you lose your place in the paragraph. This is a CLS example.
Google Core Vitals uses these 3 metrics to evaluate your website. You can find Core Web Vitals data in the “enhancements” section of the Search Console account.
You can find an excellent guide here which covers Google Core Vitals and its importance.
There are several ways in which you can improve your site’s loading speed and also improve Core Vitals score.
1. Optimizing Code
Using the DRY(Don’t Repeat Yourself) rule to write code once and reuse it many times as well as using the modern practices of programming is the best way to reduce file sizes.
Lazy loading images and media files can also greatly reduce your site’s loading time.
Moreover, several components like Next.js’s Image Component reduce the image size, optimizes, and serves them in modern formats which are very small in size.
Also, try your best to only load data that you need and not to over-fetch data. In some cases, you may consider using GraphQL to achieve this.
During the building process of production builds, your IDE will show you the file sizes contained in the final build folder and you can monitor and try to reduce it.
2. Caching
It’s a good practice to cache data and pages that rarely change. This can drastically reduce loading times.
There are many existing packages that make caching simple, but in general, it is not really complicated and within a short span of time you can implement it.
Redis is a popular choice to implement caching and you can find many guides for free online.
3. Server-Side Rendering(SSR)
SSR is critical for SEO scores and the overall user experience.
It doesn’t mean Single-Page Applications (SPA) that run on the client-side are slow, but SSR pages are great for SEO and also when you share links to the website, it prerenders them on social media easily.
Moreover, with SSR you can easily only populate the page with data it needs on the server and then ship it. This makes implementing caching somewhat simpler.
I have discussed the SEO benefits of server-side rendering and more in my recent blogs.
Additionally, you can read Alex Grigoryan blog discussing the advantages of SSR.
4. Using CDN
Using a Content Delivery Network(CDN) can immensely improve your website’s speed and loading times.
Moreover, the content is not just limited to text but also high-definition videos and other media files. The latency is reduced too.
CDNs store a reserved rendition(cache version) of your site content in numerous geological areas.
Additionally, you also get DDoS protection, 100% uptime, and much more by using CDN.
There are a bunch of CDN providers you can choose from these days.
Conclusion
With the increased use of websites for a variety of purposes from trading to sports events to hosting virtual conferences, speed and loading times are more important than ever.
Various case studies show how significant every single-second delay is to users.
Thankfully, there are free tools to measure, check and debug speeds as well as various practices and patterns that developers can follow to make their site load faster.
Some of the patterns are very easy to implement while coding and can drastically influence the site speeds.
Thanks for reading!
More content at plainenglish.io

