9+ Chrome Extensions I Wish I Knew Earlier
Most people don’t know these handy extensions.
I started programming in late 2017 and over the years, I have gathered tools and extensions that have eased my coding journey.
However, I observed that most of my most used and helpful extensions are the ones that I have discovered in the last few months.
These extensions have saved me a ton of time and simplified various common day-to-day tasks performed by us, web developers.
These extensions can also be used in the Edge browser.
Below are 11 Chrome extensions you should look into:
#1. BrowserStack
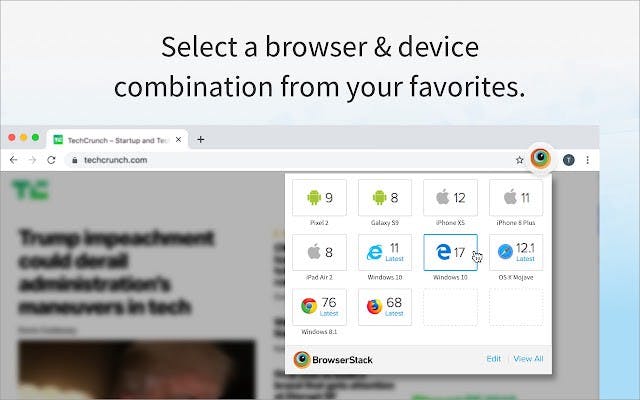
 Ever coded something in JS or CSS and wondered about the browser compatibility? BrowserStack helps you answer this question by allowing you to test your code on multiple devices & browsers combinations.
BrowserStack is one of the most amazing Chrome extensions for a web developer.
You can set up to 12 browsers and switch between them in an instance. You also get various devices to choose from.
This extension makes cross-browser testing a piece of cake.
Ever coded something in JS or CSS and wondered about the browser compatibility? BrowserStack helps you answer this question by allowing you to test your code on multiple devices & browsers combinations.
BrowserStack is one of the most amazing Chrome extensions for a web developer.
You can set up to 12 browsers and switch between them in an instance. You also get various devices to choose from.
This extension makes cross-browser testing a piece of cake.
#2. Githunt

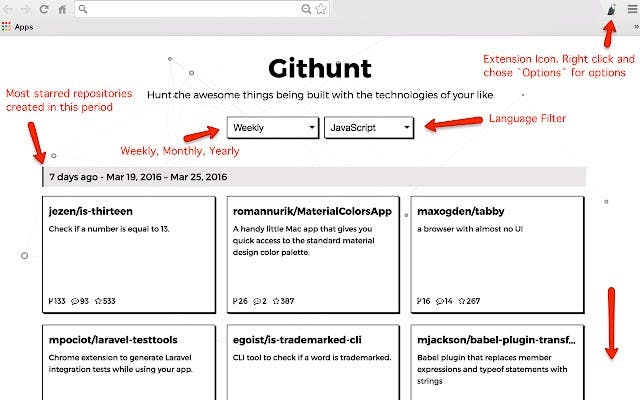
Chrome’s new tab is very plain and simple but with this extension, you can transform it into a space with trending GitHub repositories. It allows you to skip through the process of manually finding exciting and trending projects and places them right into your new tab screen. Moreover, you can easily choose the topics that interest you and get relevant projects in your new tab. You can even filter by the period of time(weekly, monthly, or yearly).
#3. Fake Filler
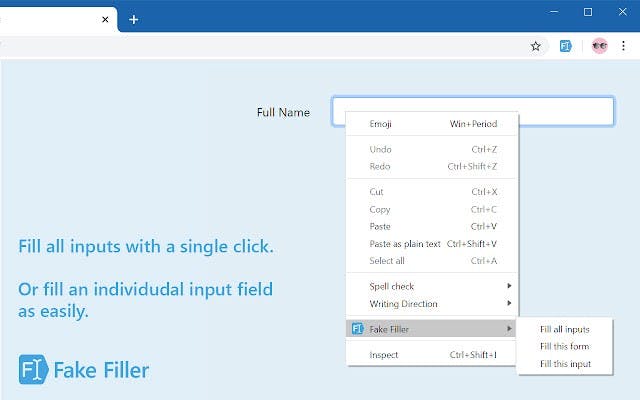
 Source.
Filling forms, especially for random services that I just want to try for fun, has always been dreadful for me.
Fake Filler, as the name suggests, fills all the inputs & forms with fake/dummy data such as random names, emails, and phone numbers.
Additionally, it ignores any captchas or hidden inputs.
Not only is it useful for random forms that you come across on the internet, but it is also useful when testing and working with forms.
You can easily enter random data and test the database, validation & other such operations instead of manually filling forms.
Source.
Filling forms, especially for random services that I just want to try for fun, has always been dreadful for me.
Fake Filler, as the name suggests, fills all the inputs & forms with fake/dummy data such as random names, emails, and phone numbers.
Additionally, it ignores any captchas or hidden inputs.
Not only is it useful for random forms that you come across on the internet, but it is also useful when testing and working with forms.
You can easily enter random data and test the database, validation & other such operations instead of manually filling forms.
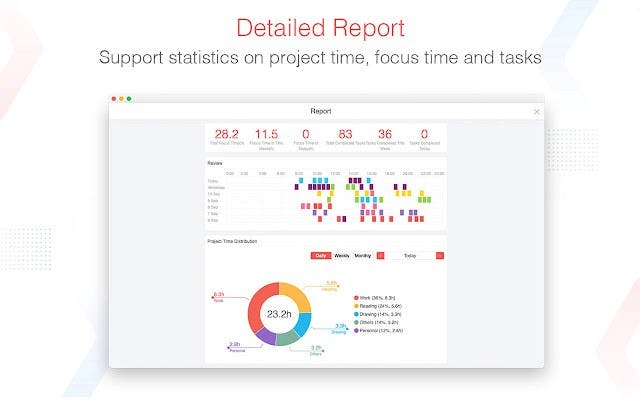
#4. Focus To-Do: Pomodoro Timer & To-Do List

Although this extension isn’t something specific to development, having a Pomodoro timer at your disposal is always an asset. This extension has helped me to manage distractions & improve my planning by using the Pomodoro technique. If you aren’t familiar with this technique, it is essentially a time management technique. The cornerstone of this technique is breaking workload into highly focused chunks. For instance, you can start doing something for 25 minutes and then take a 5-minute break. You can use these 5 minutes to address any distractions that came up during the first 25 minutes. This extension also offers a lot of fo customizability by offering various alarm sounds, subtasks as well as the ability to prioritize tasks by setting deadlines.
#5. Site Palette
Site Palette is an amazing tool, especially for UI/UX designers and front-end developers. With just a few clicks, you can get the color palette of any site you visit. Moreover, several color palettes are supported. Adobe Swatch, Google Arts & Culture as well as Sketch are supported and work flawlessly. You can even customize and play with palettes at Coolors. Color palettes generated can also be saved to PDFs.
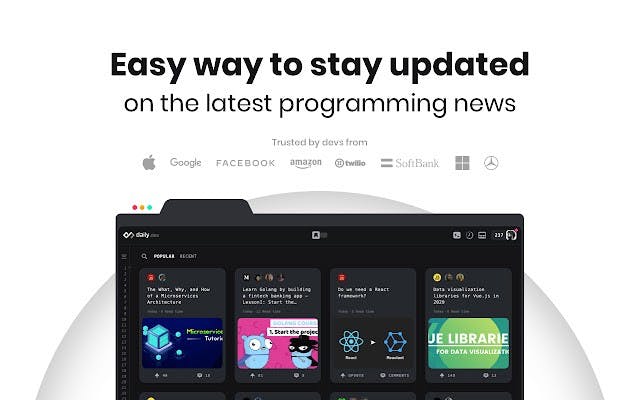
#6. daily.dev
 I love reading blogs however staying updated with blogs from different platforms has always been challenging.
This extension transforms your new tab screen into a collection of blogs that you can personalize. You get multiple feeds, the ability to search articles via tags, and also dark theme support.
I installed this extension a few weeks ago and have been using it consistently since then.
Another useful feature that I love about this is that it allows me to visit my most visited site easily as well as the ability to filter blogs by the source.
I love reading blogs however staying updated with blogs from different platforms has always been challenging.
This extension transforms your new tab screen into a collection of blogs that you can personalize. You get multiple feeds, the ability to search articles via tags, and also dark theme support.
I installed this extension a few weeks ago and have been using it consistently since then.
Another useful feature that I love about this is that it allows me to visit my most visited site easily as well as the ability to filter blogs by the source.
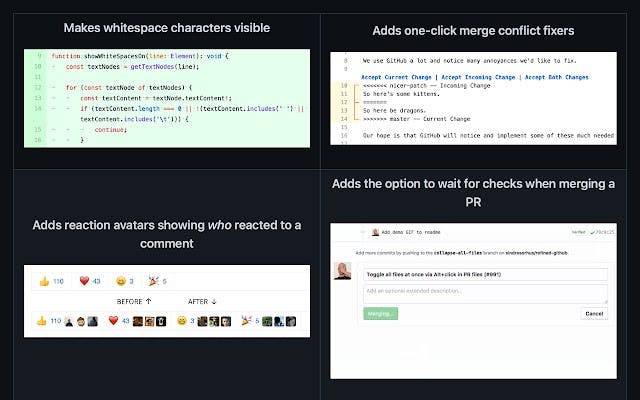
#7. Refined Github
 Refined Github can be a life-saving extension for people who are new to GitHub or even experienced folks using GitHub daily.
It greatly simplifies GitHub while also adding tons of useful features.
The ability to hide every comment except unresolved ones is just one of many insanely useful features provided by this extension.
You can directly clone a branch from the branches list, have a link to preview HTML files, as well as download entire folders.
From code to writing comments to file management, this extension will surely enhance your GitHub experience.
You can find the list of features on their GitHub page.
Refined Github can be a life-saving extension for people who are new to GitHub or even experienced folks using GitHub daily.
It greatly simplifies GitHub while also adding tons of useful features.
The ability to hide every comment except unresolved ones is just one of many insanely useful features provided by this extension.
You can directly clone a branch from the branches list, have a link to preview HTML files, as well as download entire folders.
From code to writing comments to file management, this extension will surely enhance your GitHub experience.
You can find the list of features on their GitHub page.
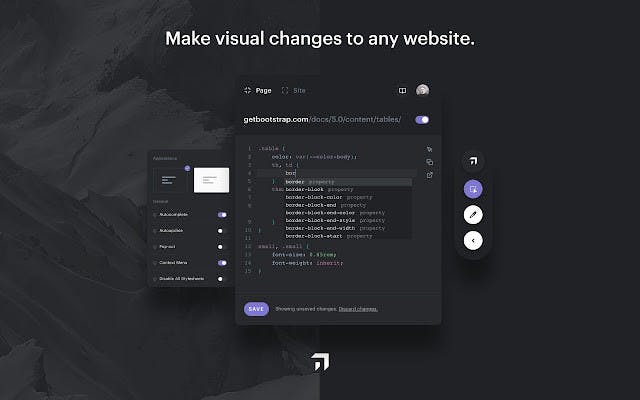
#8. Amino: Live CSS Editor
 As this extension’s name suggests, it allows you to edit the CSS of any website and see the changes in real-time.
However, unlike many other live CSS editors, this one offers a lot of relevant functionalities such as cloud storage to save your custom CSS, Sass support, as well as code formatting and color picker.
Autocomplete/ IntelliSense support is also present.
You can access and manage your custom CSS via their official website.
Moreover, you also get DevTools integrations out of the box.
If you are interested in learning about some cool features of DevTools, you can check my blog on it.
As this extension’s name suggests, it allows you to edit the CSS of any website and see the changes in real-time.
However, unlike many other live CSS editors, this one offers a lot of relevant functionalities such as cloud storage to save your custom CSS, Sass support, as well as code formatting and color picker.
Autocomplete/ IntelliSense support is also present.
You can access and manage your custom CSS via their official website.
Moreover, you also get DevTools integrations out of the box.
If you are interested in learning about some cool features of DevTools, you can check my blog on it.
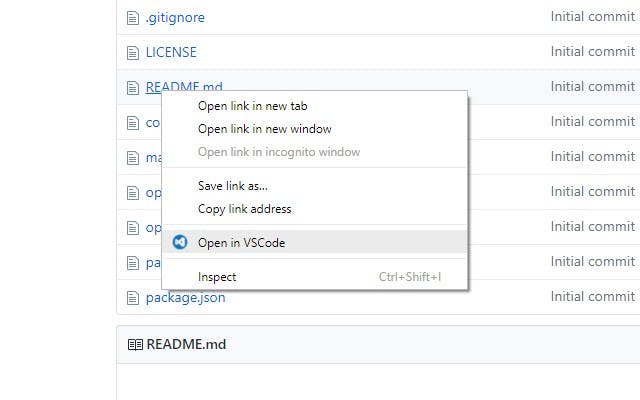
#9. Open in VSCode
 Open in VSCode is a simple yet incredibly useful tool.
It allows you to open GitHub and GitLab links in VS Code.
Open in VSCode is a simple yet incredibly useful tool.
It allows you to open GitHub and GitLab links in VS Code.
Settings of Open in VSCode extension. However, you have to configure before use by providing the base path of the folder where you keep your repositories locally. If you are used to VS Code and always prefer it over the standard GitHub interface, there is a little trick you can do that will just take a few seconds. Whenever you find a GitHub repository you want to read in VS code interface, just change ‘github.com’ to ‘github1s.com’. For example, if you have a repository with the URL of ‘github.com/repo’ then just change it to ‘github1s.com/repo’.
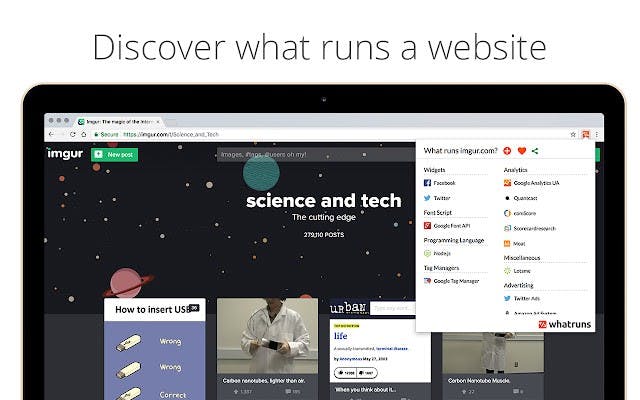
#10. WhatRuns
 Ever visited a website and wondered what its tech stack is?
Since every tech stack leaves a pattern on the website that uses it, these patterns can reveal the framework and tech stack used.
WhatRuns is a Chrome extension that seeks to answer that question by recognizing these patterns.
It reveals not just the framework but also fonts, analytical tools, fonts as well as active WordPress plugins.
I have used Ghostery and Wappalyzer before but in my experience, WhatRuns is the best extension for recognizing tech stack as it is lighter on the browser and also detects some of the latest frameworks & plugins.
Ever visited a website and wondered what its tech stack is?
Since every tech stack leaves a pattern on the website that uses it, these patterns can reveal the framework and tech stack used.
WhatRuns is a Chrome extension that seeks to answer that question by recognizing these patterns.
It reveals not just the framework but also fonts, analytical tools, fonts as well as active WordPress plugins.
I have used Ghostery and Wappalyzer before but in my experience, WhatRuns is the best extension for recognizing tech stack as it is lighter on the browser and also detects some of the latest frameworks & plugins.
#11. Twemex: Sidebar for Twitter
 This extension is not related to web development however, it has helped me immensely in saving time.
I follow and interact with the tech community on Twitter and this extension helps me cut through the noise and read top tweets from any profile I want.
You can instantly see quote tweets as well when viewing a tweet.
This extension also replaces the stock search bar with a more powerful one.
This extension is not related to web development however, it has helped me immensely in saving time.
I follow and interact with the tech community on Twitter and this extension helps me cut through the noise and read top tweets from any profile I want.
You can instantly see quote tweets as well when viewing a tweet.
This extension also replaces the stock search bar with a more powerful one.
Final thoughts…
Everyone accesses the internet via a browser every once in a while however programmers often need to access it more frequently and usually for a variety of purposes, and not just for accessing a few sites.
Browser extensions help us add unique and relevant functionalities straight into our web browsers, and Google Chrome’s web store has a fantastic collection of these extensions.
Many of the extensions I shared above are beginner-friendly and I wish I had found them earlier as it would have saved me a ton of time & work.